
1、新建门店
添加功能插件--》门店管理--》新建门店(现在是可以随便建的,免费可以做测试)
2、WIFI连接
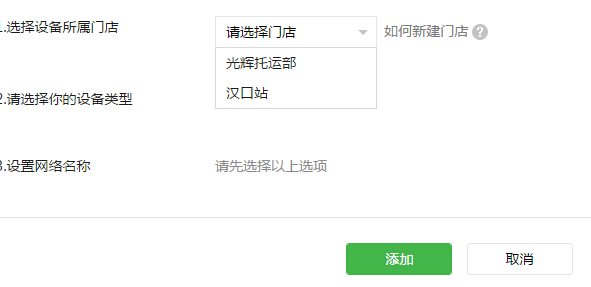
添加功能插件--》微信连接WIFI--》设备管理--》添加设备
2.1、在这里我们可以看到添加门店

2.2、两种类型选择

2.2.1、密码型
直接输入WIFI名和密码(注意WIFI用户名和密码必须其中一个是WX开头)
效果图:直接生成二维码,扫码后复制密码直接连接

2.2.2、portal型
(这里生成的参数,代码中需要配置)

注意官网提出:
(注意:签名须从后台传递(其实也可以直接用JS的MD5加密))
(注意:链接WIFI的URL不能在微信中打开,必须在浏览器中打开,然后点击链接,会自动跳转到微信)
md5.js的链接:https://yunpan.cn/cqfjUBTjr634w 访问密码 85b6
<%request.setAttribute("ctx", request.getContextPath());%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="utf-8"%> 微信连Wi-Fi /** * 微信连Wi-Fi协议3.1供运营商portal呼起微信浏览器使用 */ var loadIframe = null; var noResponse = null; var callUpTimestamp = 0; function putNoResponse(ev){ clearTimeout(noResponse); } function errorJump() { var now = new Date().getTime(); if((now - callUpTimestamp) > 4*1000){ return; } alert('该浏览器不支持自动跳转微信请手动打开微信\n如果已跳转请忽略此提示'); } myHandler = function(error) { errorJump(); }; function createIframe(){ var iframe = document.createElement("iframe"); iframe.style.cssText = "display:none;width:0px;height:0px;"; document.body.appendChild(iframe); loadIframe = iframe; } //注册回调函数 function jsonpCallback(result){ if(result && result.success){ //成功的回调函数 alert('WeChat will call up : ' + result.success + ' data:' + result.data); var ua=navigator.userAgent; if (ua.indexOf("iPhone") != -1 ||ua.indexOf("iPod")!=-1||ua.indexOf("iPad") != -1) { //iPhone document.location = result.data; }else{ if('false'=='true'){ alert('[强制]该浏览器不支持自动跳转微信请手动打开微信\n如果已跳转请忽略此提示'); return; } createIframe(); callUpTimestamp = new Date().getTime(); loadIframe.src=result.data; noResponse = setTimeout(function(){ errorJump(); },3000); } }else if(result && !result.success){ alert(result.data); } } function Wechat_GotoRedirect(appId, extend, timestamp, sign, shopId, authUrl, mac, ssid, bssid){ //将回调函数名称带到服务器端 var url = "https://wifi.weixin.qq.com/operator/callWechatBrowser.xhtml?appId=" + appId + "&extend=" + extend + "×tamp=" + timestamp + "&sign=" + sign; //如果sign后面的参数有值,则是新3.1发起的流程 if(authUrl && shopId){ url = "https://wifi.weixin.qq.com/operator/callWechat.xhtml?appId=" + appId + "&extend=" + extend + "×tamp=" + timestamp + "&sign=" + sign + "&shopId=" + shopId + "&authUrl=" + encodeURIComponent(authUrl) + "&mac=" + mac + "&ssid=" + ssid + "&bssid=" + bssid; } //通过dom操作创建script节点实现异步请求 var script = document.createElement('script'); script.setAttribute('src', url); document.getElementsByTagName('head')[0].appendChild(script); } 欢迎您
欢迎使用微信连Wi-Fi
一键打开微信连Wi-Fi var appId = "appId"; var secretkey = "secretkey"; var extend = "curtain"; //开发者自定义参数集合 var timestamp = new Date().getTime(); //时间戳(毫秒) var shop_id = "4544921"; //AP设备所在门店的ID var authUrl = "外网URL"; //认证服务端URL var mac = "A4:5E:60:28:82:8C"; //用户手机mac地址 安卓设备必需 var ssid = "WXCURTAIN"; //AP设备信号名称,非必须 var bssid = "18:67:B0:A8:BE:93"; //AP设备mac地址,非必须 function callWechatBrowser(){ var sign = hex_md5(appId + extend + timestamp + shop_id + authUrl + mac + ssid + bssid + secretkey); Wechat_GotoRedirect(appId, extend, timestamp, sign, shop_id, authUrl, mac, ssid, bssid); } document.addEventListener('visibilitychange', putNoResponse, false); 效果图:

注意:
联网成功后可以做些处理,比如发卡券。红包。做些推广等等。但是目前只支持认证的公众号(否则,未认证的只能是默认的欢迎页面)